Introduction
This is the age of "Automation". And We, Developers, always try to automate boring tasks!
One of those boring tasks is Testing APIs by making API calls and checking if the response is right or not. But Keploy Solves this Problem pretty well. So in this article, we'll explore what is Keploy, How it works, and how to set it up locally with examples!
So without delaying further, Let's Start!
What is Keploy?
Keploy is an Open Source API testing platform to generate Test cases out of data calls along with data mocks.
In simple words, With Keploy we don't have to write manual test cases. It records API interactions and expected responses and generates test cases and data mocks to make our work easy and efficient.
Why Keploy?
Before understanding Why we need Keploy, First, understand the problem!
Suppose, We are going to create a complex application. But as the complexity and codebase increases, It's very hard for us to manually write test cases and manage them. It's like a never-ending marathon!
Here comes Keploy! It automates the process of generating test cases and makes it easier for the maintainers to maintain the test cases efficiently. So we can focus on more critical works than writing those bearing test cases.
How keploy works?
So Till now, we know what is keploy and why we need keploy! Now Let's understand how keploy works!

Whenever our application makes an API call, the keploy SDK records the request subsequent network calls to external dependencies, and the expected response. Internally It combines all the information and stores it as a test case in the server.
Now, here's the cool part.
Next time when we'll be working on the new version of that project, Keploy will automatically download the previously captured test cases and run them alongside them.
Not only that Keploy will also compare the actual response with the expected one and throw errors if we have any bugs.
Setting up Keploy Locally
In this Section, We'll set up Keploy locally and generate test cases for a Sample Nodejs application.
Sound Interesting? Right?
First things first, We'll be cloning one sample application from GitHub and move to the samples-typescript/express-mongoose Folder. For that write this in your WSL:
git clone https://github.com/keploy/samples-typescript && cd samples-typescript/express-mongoose
Now, We'll install all the required packages using npm install.
For this project, we'll be using Keploy Natively on WSL.
On Windows, WSL is required to run Keploy Binary. For that, we need Windows 10 version 2004 and higher (Build 19041 and higher) or Windows 11 to use the commands below.
Now, We'll download and Install "Keploy Binary". For that use the following command in your terminal:
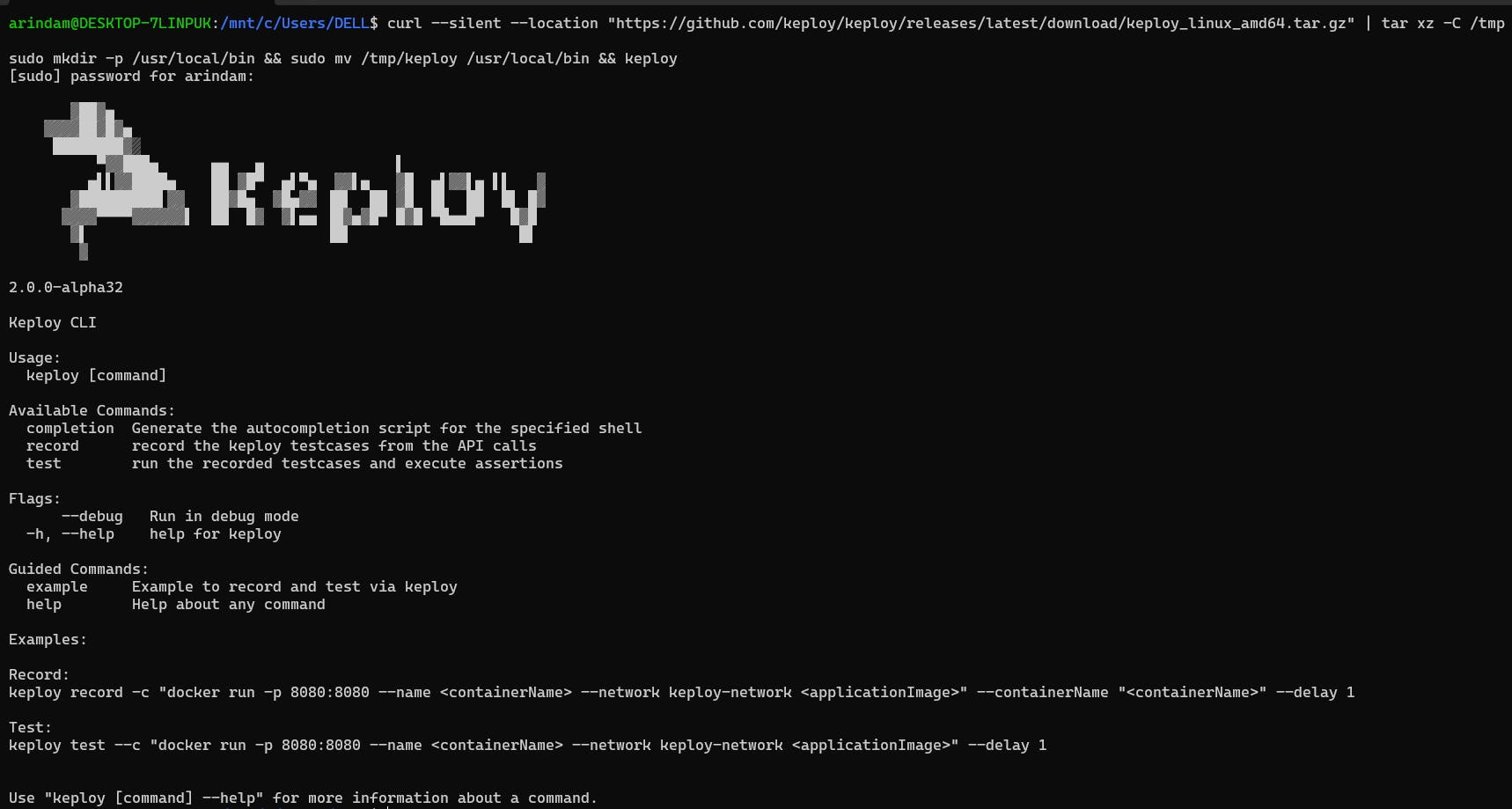
curl --silent --location "https://github.com/keploy/keploy/releases/latest/download/keploy_linux_amd64.tar.gz" | tar xz -C /tmp
sudo mkdir -p /usr/local/bin && sudo mv /tmp/keploy /usr/local/bin && keploy
This command downloads and installs the keploy from the above-mentioned URL, extracts its contents, and stores them in the /tmp directory.
In the Next line, It moves the keploy from /tmp directory to /usr/local/bin directory. This makes the keploy executable & available system-wide for all users.
After Running this command we'll get something like this:

So We have natively installed Keploy!
Pretty Simple! Right?
So let's Move to the next part!
We'll now start our MongoDB instance!
db/connection.js, from mongodb://mongoDb:27017/keploy to mongodb://127.0.0.1:27017/keploy.
To start MongoDB Instance, we'll be using Docker. Make Sure you have Docker installed in your system!
Here's the command to start our MongoDB :
docker-compose up -d
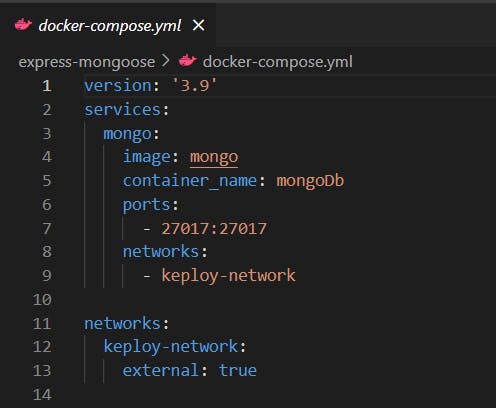
This command will start Docker containers defined in the Docker Compose configuration file. Here's the Docker-compose file of our project.

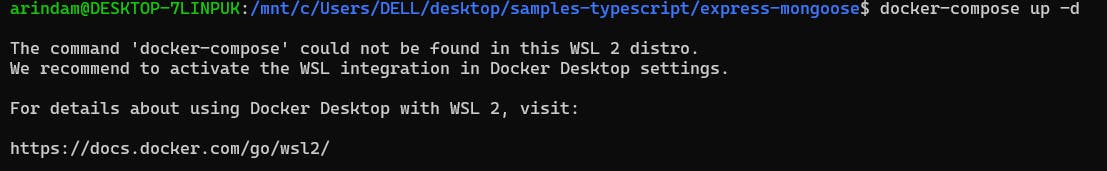
Now after running the command, we'll get :

Okay! So we got some errors!
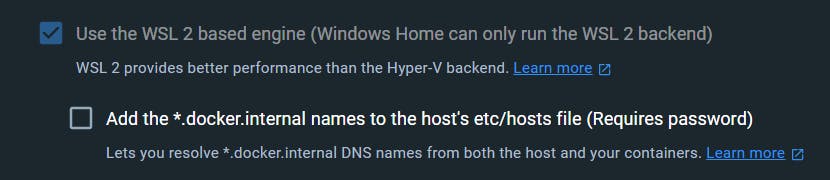
To fix this, go to your Docker Desktop Settings the change the following:
Now it will work properly!
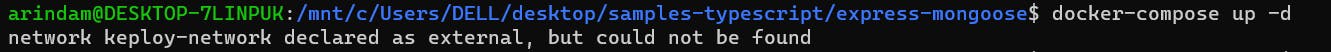
But Here we can get one more error, it will show this:

Don't worry much! Let's fix this together!
So We are getting this error because Docker Compose cannot find keploy-network in our Docker setup!
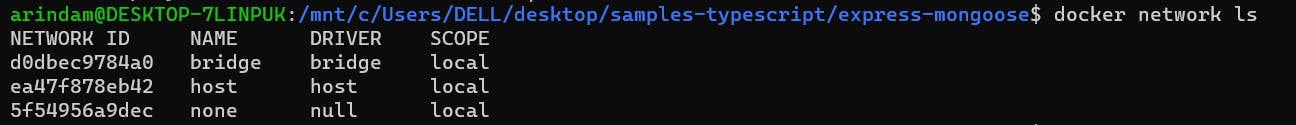
To check if the "keploy-network" actually exists as an external network in your Docker setup. Run the following command:
docker network ls
And We Got this:

That means we don't have the "keploy-network" as an external network!
To fix that, we'll create a docker network using the following command:
docker network create keploy-network
We'll get one network ID in response like this:

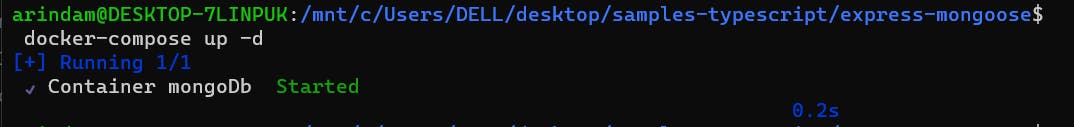
Now if we try to run the previous command it will work.

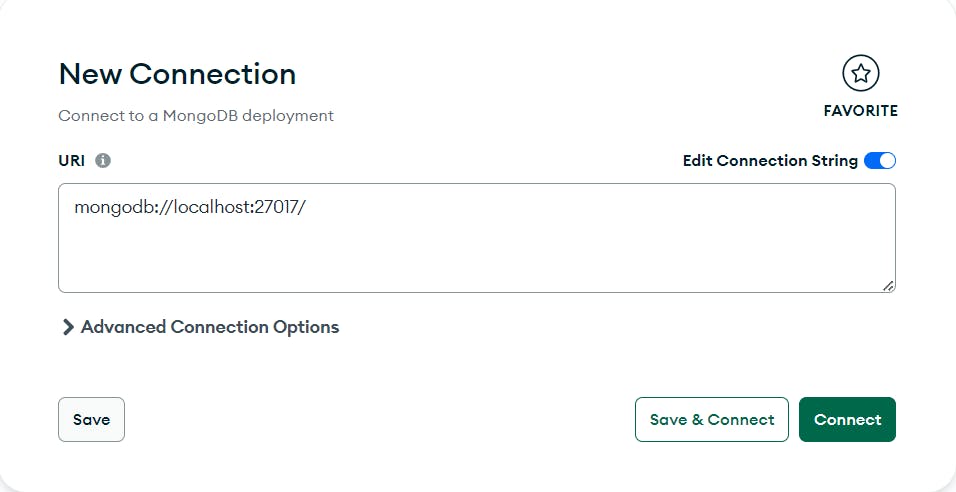
After that in the MongoDB Compass we'll get something like this;

After that, We'll capture the test cases with keploy. Here's the command for that:
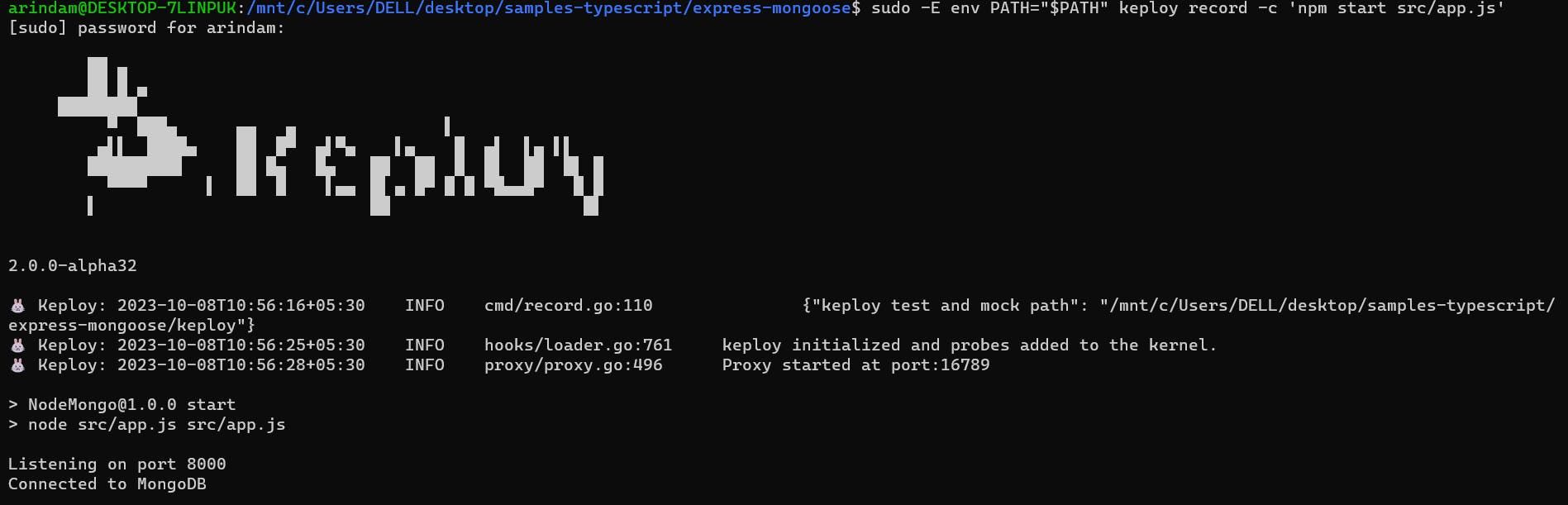
sudo -E env PATH="$PATH" keploy record -c 'npm start src/app.js'
We'll get something like this:

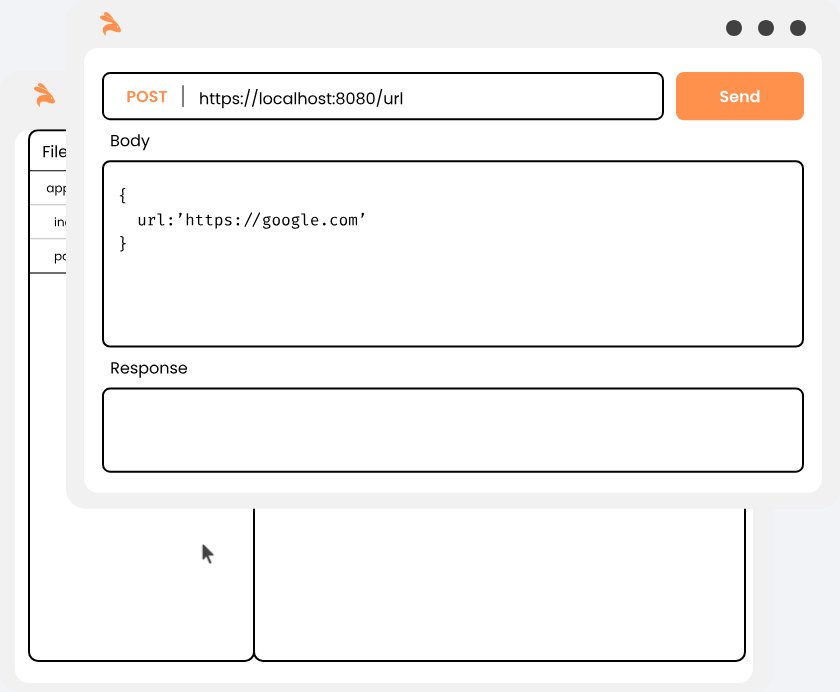
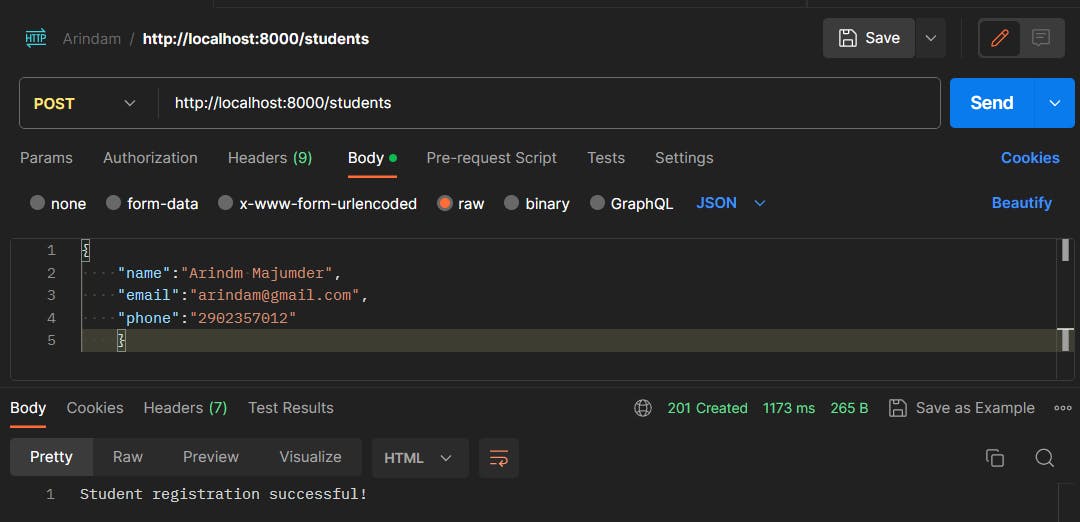
After connecting to MongoDB, We'll send a post request in Postman!
We can also make a Post request by running this command :
curl --request POST \
--url http://localhost:8000/students \
--header 'content-type: application/json' \
--data '{
"name":"Arindm Majumder",
"email":"arindam@gmail.com",
"phone":"2902357012"
}'

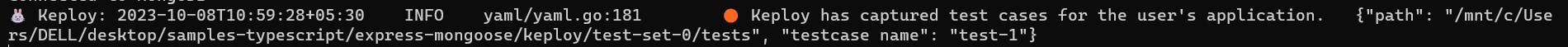
Great! Now in Terminal, we can see Keploy has captured the test cases.

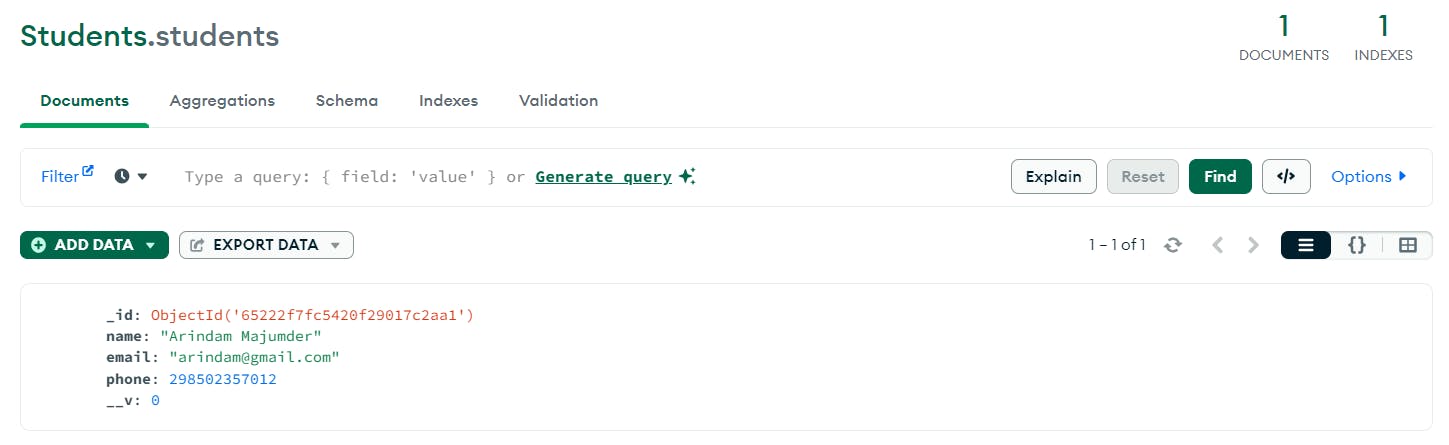
In the MongoDB Dashboard, we can also see the data

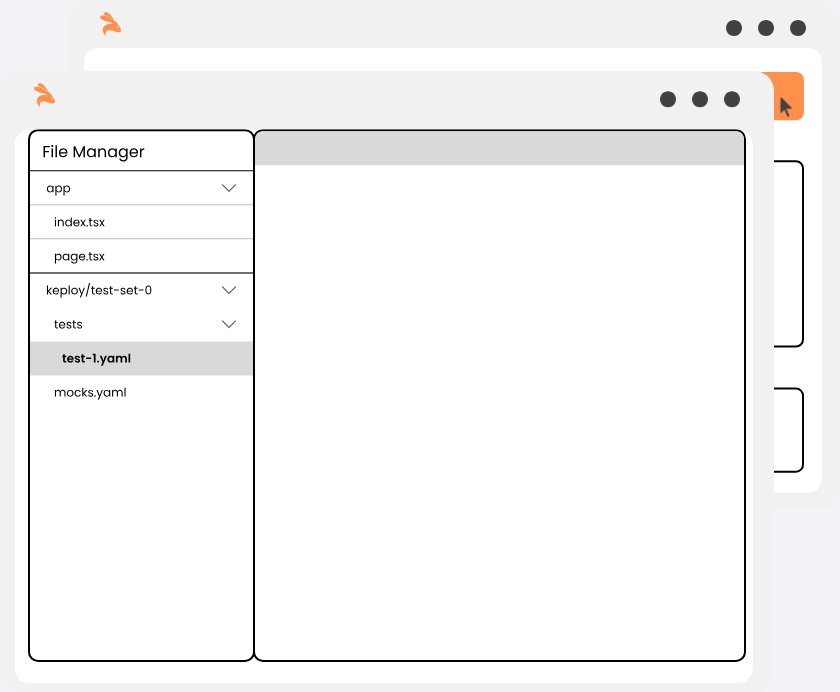
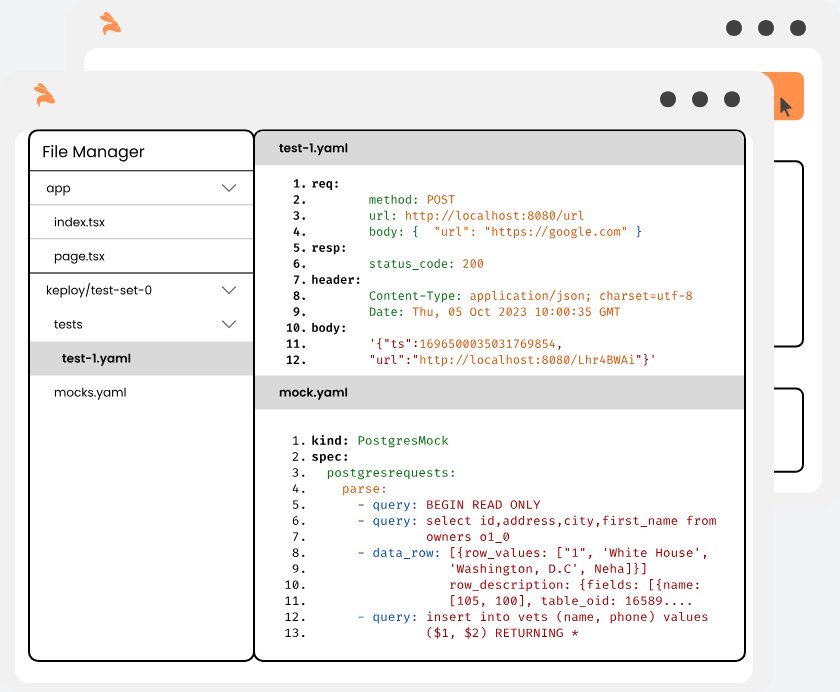
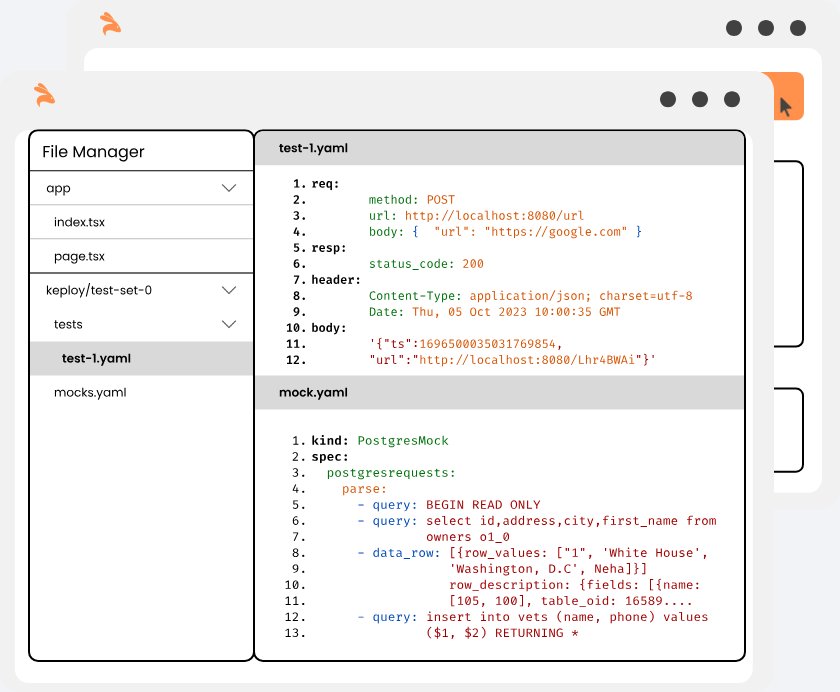
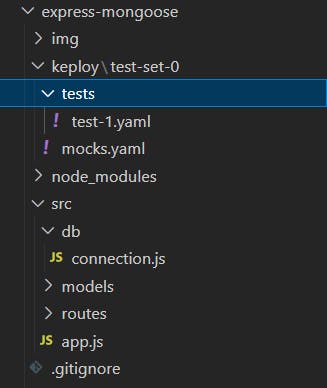
And Now, In our project, we can see test cases have been generated in the keploy folder.

Great work! We have successfully generated the test cases! Now we can test our APIs with ease!
Celebrate Hacktoberfest with Keploy

October is the month of Open Source and Keploy is taking part in this celebration. You can contribute to several Keploy projects by participating in this year’s Hacktoberfest. You can both contribute to the code part and the no-code part as well. Here are some contributions that you can make!
Code Contributribution includes:
🛠️ Bug fixes
👉 New features
👨💻 Build Sample Apps
Non-code contributions include:
Documentation
Create a Tutorial
Blog writing
Translation
So what are you Waiting for?
Give a Star, Fork the Repository of Keploy and Make Your First Contribution!
Conclusion
If you found this blog post helpful, please consider sharing it with others who might benefit. You can also follow me for more content on Javascript, React, and other web development topics.
To sponsor my work, please visit: Arindam's Sponsor Page and explore the various sponsorship options.
Connect with me on Twitter, LinkedIn, Youtube and GitHub.
Thank you for Reading :)